Audio API Dostałem wczoraj na Facebooku zapytanie jak można otworzyć dźwięk na stronie HTML. Sprawa wydaje się bardzo prosta, jeśli się wiem, jakich frazy trzeba szukać w Google. Osoba, która zadała mi to pytania widać, że się nie zna nawet podstaw co by tłumaczyło dlaczego z tym problemem zgłosiło się do mnie.
A tak na serio. Nie zawsze Facebook pozwala mi czytać wiadomości od obcych osób dlatego, jeśli macie pytania lub prośby zawsze możecie skorzystać ze strony kontaktowej.
Przejdź mi jednak teraz do omówienia problemu odtworzenia dźwięku w HTML, a raczej w JavaScript-cię.
Problem ten obecnie łatwo rozwiązać, ponieważ żyjemy w przyszłości HTML 5. Tak jest do otworzenia dźwięku nie potrzebny nam jest plugin Flash czy Silverlight. Mamy wszystko co nam jest potrzebne.
API HTML 5 do odtworzenia dźwięku istnieje od 2012 roku (a mamy rok 2016) i jest wpierana obecnie przed najnowsze przeglądarki. Nie trzeba wiec kombinować. Chyba że chcemy odtworzyć dźwięk w Internet Explorer 8 w co jednak wątpię.
Do napisania kodu utworzyłem solucji w Visual Studio. Będę jednak szczery, że do aplikacji demo tego rozwiązania potrzebuje tylko strony HTML.
Oto kod strony HTML.
<body>
<button id="bstop">Stop</button>
<button id="bplay">Play</button>
<script>
var snd = new Audio("PHOENIXQUEST.mp3");
snd.loop = true;
snd.autoplay = false;
document.getElementById("bstop").onclick = function () { snd.pause(); };
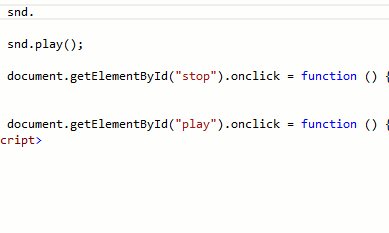
document.getElementById("bplay").onclick = function () { snd.play(); };
</script>
</body>Zawiera ona dwa przyciski STOP i PLAY.
Skrypt JavaScript znajdujący się w bloku “script” tworzy obiekt Audio z utworem muzycznym PhoenixQuest. Później korzystając z pola LOOP ustawiam by utwór się zapętlał, korzystając z pola AUTOPLAY wyłączał automatyczne uruchomienie muzyki.
Później do przycisków dodaję funkcję, która ma zatrzymywać utwór i go odważać ponownie.
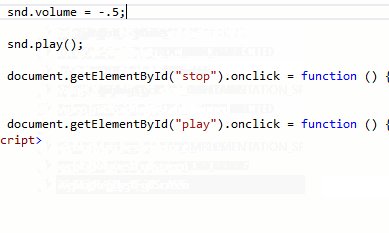
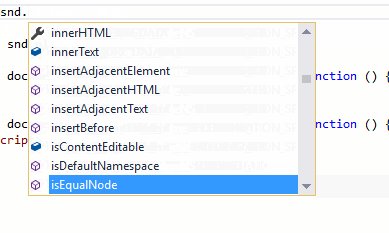
Same Audio API ma bardzo dużo pól i funkcji. Wydaje mi się jednak, że nie wszystko jest potrzebne.
Zawiera ona dwa przyciski STOP i PLAY.
Skrypt JavaScript znajdujący się w bloku “script” tworzy obiekt Audio z utworem muzycznym PhoenixQuest. Później korzystając z pola LOOP ustawiam to by utwór się zapętlał. Korzystając z pola AUTOPLAY wyłączał automatyczne uruchomienie muzyki.
Później do przycisków dodaje funkcję, które zatrzymywać utwór i go odważać ponownie.
Same Audio API ma bardzo dużo pól i funkcji. Wydaje mi się jednak, że nie wszystko to jest potrzebne.
Jeśli więc oczekujesz więcej opcji lub bardziej poukładanego API to warto przyjrzeć się skryptowi howler.js.
Jeśli więc oczekujesz więcej opcji lub bardziej poukładanego API to warto przyjrzeć się skryptowi howler.js.
http://goldfirestudios.com/blog/104/howler.js-Modern-Web-Audio-Javascript-Library
To wszystko. Nie wrzucam kodu, bo odtworzenie dźwięku sprowadza się do paru linijek.